|
1. 先在電腦或網路找一張喜歡的小圖片 越簡單越好喔!!!
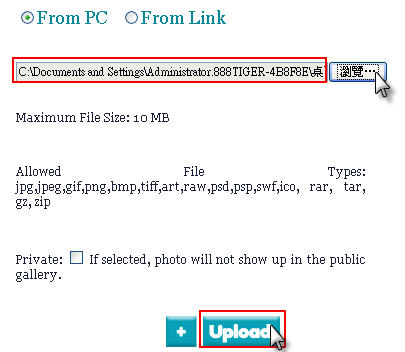
 5. 將下載好的ico圖片上傳到自己的網路空間 如hinet等 若沒有的 請到這網站 =>http://image.computersteroids.com 6. 將剛剛下載的檔案"圖片.ico" 上傳到這網路空間  7. 複製好第二個方框那的圖片檔案網址 
8. 將複製好的網址 套入下方的語法內
 請複製方框內的語法 請複製方框內的語法
9. 將語法整個複製好 到"管理後台"=>部落格管理=>基本/進階設定=>將語法貼在

|
|
1. 先在電腦或網路找一張喜歡的小圖片 越簡單越好喔!!!
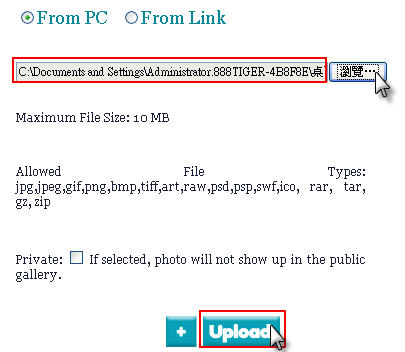
 5. 將下載好的ico圖片上傳到自己的網路空間 如hinet等 若沒有的 請到這網站 =>http://image.computersteroids.com 6. 將剛剛下載的檔案"圖片.ico" 上傳到這網路空間  7. 複製好第二個方框那的圖片檔案網址 
8. 將複製好的網址 套入下方的語法內
 請複製方框內的語法 請複製方框內的語法
9. 將語法整個複製好 到"管理後台"=>部落格管理=>基本/進階設定=>將語法貼在

|